How To Change Background On Squarespace
Search Results
All Categories
Clear
Search
Employ
Search in
Category
Reset
Filter by
Prev
Next
Guides
Log out
Account dashboard
Select your linguistic communication
https://support.squarespace.com/hc/
/hc/categories/200204575
VIDEOS
https://learning.squarespace.com
WEBINARS
https://forum.squarespace.com
FORUM
/hc/requests/new#choose-topic
CONTACT U.s.a.
LIVE CHAT: CLOSED
Alive CHAT: OPEN
Login
See All Results
Contact Us
Ship
Choose a topic
We think this will help:
Contact Squarespace Assistance
Still need to contact u.s.a.?
Real-time conversation and firsthand answers.
Live Chat
Monday - Friday:
8:00AM to 8:00PM EDT
Send usa a message and read our answer when it'south convenient for you.
Contact us by email to get help with this topic.
24 hours a solar day
seven days a week
Log into Squarespace
Contact Us
Regresar
Esta guía no está disponible en español. Serás dirigido a la versión en inglés en 5 segundos.
Watch Video
Por favor, ten en cuenta que este departamento solo ofrece soporte en inglés
Log in for faster support
Log in
Keep equally Guest
Recover Account
BOOK NOW
Schedule an appointment to speak to one of our Onboarding Specialists.
We currently offer alive conversation support in English but.
EMAIL SUPPORT IN Castilian
Chat IN ENGLISH
Squarespace 5 Help
For questions about the legacy Squarespace 5 platform, please visit its Assistance Center:
Back
Regain access to your business relationship or site
If you've tried to recover your Squarespace business relationship and still can't access information technology, we're hither to assist. Please enter equally much information as you can, simply if y'all're not sure about specific details, provide your best judge.
Before you brainstorm:
• Did you already try to recover your business relationship through the login page? We'll inquire you to effort that offset if you haven't yet.
• For your security, nosotros'll only provide account details to the account holder.
• For assistance recovering a Google Workspace business relationship, contact us here.
Email address where we tin contact you.
What state of affairs led to the trouble accessing your business relationship?
URLs of whatever websites continued to the business relationship. Enter every bit many domains as possible.
Delight adhere both of the following documents:
• A government-issued ID. For instance, a driver'southward license, passport or permanent resident card.
• A bank statement that shows the bank header, bank accountholder name, and the near recent Squarespace accuse. You are free to obscure other personal information in the document. (Not required for 2-factor hallmark bug.)
Note:
• If you entered multiple websites higher up, attach statements showing the most contempo charge associated with every site.
• Ensure your files are .jpg or .png so we tin view them.
Asking Account Access
Follow these steps:
Acquire More
Report Issue
Review Submission Criteria
Request a Refund
Hear back in two business days.
If you have a taxation exemption certificate, attach it here. .pdf, .png, .jpeg file formats are accepted.
Use this form to submit a request about exemption from sales taxation collected for Squarespace payments.
Enter the details of your request here. If you're not based in a land or state where we collect taxes, and you believe we shouldn't collect taxes from you, please explicate.
If you have feedback about how nosotros collect sales tax, submit it here. Your feedback helps make Squarespace amend, and nosotros review every request we receive. Delight annotation that nosotros can't answer individually, but nosotros'll contact you if nosotros need more than details.
Full general sales tax feedback
Request an exemption from sales taxation
Coronavirus Pandemic
We understand the tremendous challenges the Coronavirus pandemic is causing for people and pocket-sized businesses across the world. Here at Squarespace Client Support, nosotros're doing everything we tin can to answer your questions and provide assistance to our community.
If you lot need support during these uncertain times, submit the following form and we'll await into options for you lot. Please provide specific details regarding your issue or request, such as:
• Break or cancel my subscription
• Discuss options for financial relief from subscription costs
• Help me adjust my site to the current state of affairs
• Advise me on how to best set upward my new site
• Enable a specific feature on my site
A member of our team will reply as rapidly every bit possible.
Upload a screenshot of the issue y'all're having, or the site content you'd like to change, and so we can help you more quickly. Acquire how to take a screenshot here: http://sqsp.link/w5Jigj
#
#
Squarespace Scheduling and Acuity Scheduling have merged Help Centers. If you're coming from the Acuity Assistance Middle, you'll find the assistance y'all need hither. All guides about Squarespace Scheduling also apply to Vigil; the handful of features that are unlike are clearly marked.
#
#
Please use this form to submit a asking regarding a deceased Squarespace customer'due south site. Our deepest condolences go out to you and your family during this time, and we appreciate your patience equally we work through your request.
Due to privacy concerns and restrictions, nosotros unfortunately tin't provide you with administrative control of the site. Notwithstanding, if an immediate family member or legal representative completes the grade below, we may exist able to grant Billing permissions so the site can remain active or abolish whatsoever active subscriptions.
Note that Billing permissions don't include the ability to edit the site's content. Y'all can read more about this here.
A note regarding Squarespace v sites:
Squarespace 5, our legacy platform, doesn't allow permissions to exist edited. Even so, we can abolish or remove the site.
Submit a request well-nigh a deceased customer'south website
URL of the site continued to the deceased user's business relationship
Any comments, requests, or concerns we should know?
Please adhere the following documents:
• An image of your government-issued ID, such as a driver'due south license, passport, armed forces ID, or permanent resident card. This is for proof of your relationship to the deceased.
• An image of the deceased person'due south obituary, death document, and/or other documents.
• Any boosted documents, such as Legal Representation documentation.
Delete My Business relationship
Earlier you request to delete your Squarespace business relationship, please review this guide to:
• Understand what happens when we delete your account.
• Make sure it'due south what you really want to do.
• Take a few steps to prepare. For example, you'll need to abolish all subscriptions first.
One time y'all submit your asking, you'll receive an email from our team to verify your account admission and confirm that this request wasn't fabricated in error.
Delete My Account Request Verification Course
Before you lot provide your authorities issued ID beneath, did you know that you can submit a asking to delete your account to Squarespace here (without providing your ID)? This course is merely for people who have lost access to: (1) their Squarespace account; or (two) the e-mail accost associated with their Squarespace account.
Delight upload a copy of some form of government issued ID (i.e. driver's license or passport). You may mistiness out whatever sensitive data before y'all upload.
Email address for communication regarding your request
Upload ID
Questions near Squarespace Select
To learn more than about Squarespace Select, our premium plan for dedicated site back up, visit this Help guide.
If you still have questions almost the Select program, complete the fields below to ship usa a message.
{ "top::memberareas:billingsignup":"New Release Team (Chat)", "top::memberareas:creatingmemberareas":"New Release Team (Chat)", "top::memberareas:managingmemberareas":"New Release Squad (Chat)", "peak::media:video-storage":"New Release Team (Conversation)" }
Send us a message. Concern hours are Monday - Friday, 5:30AM to 8PM EDT. Messages sent outside these hours will receive a response within 12 hours.
Monday - Fri:
9:00AM to 8:00PM EST
Squarespace Assist Center
Detect answers and resources
Meet More Results
Scan by production
Websites
Adding content with blocks
Formatting your images for display
Irresolute colors
SEO checklist
Domains
Connecting a domain
Moving a domain to another site
Renewals and expiration
Transferring a domain
Commerce
Calculation products to your store
Connecting a payment processor
Creating discounts
Setting up taxes
Electronic mail Campaigns
Edifice mailing lists
Creating sender profiles
Electronic mail campaign all-time practices
Getting started with Squarespace Email Campaigns
Google Workspace
Using Google Workspace with Squarespace
Adding more Google Workspace users
Signing upwards for Google Workspace
Renaming a Google Workspace user
Scheduling
Date Scheduling Blocks
Getting started with Squarespace Scheduling
Creating and editing appointment types
Squarespace Scheduling FAQ
Member Areas
Creating gated content
Customizing the Member Areas experience
Managing members
Getting started with Fellow member Areas
Video Studio
Creating projects
Getting started with Video Studio
Project steps and sections
Video Studio all-time practices
Guides past topic
Show more
Bear witness less
Getting started
Everything you lot need to get-go and launch your site on Squarespace
Business relationship
Analytics
Get aid with your business relationship settings, countersign, and site contributors
Billing
View reports to gain insight into visitor engagement and sales
Get help with your plans, payments, and subscriptions
Commerce
Larn how to gear up up, manage, and grow your online shop
Domains
Get step-by-step help with registering, transferring, and connecting domains
Google Workspace and custom e-mail
Images and videos
Gear up up a custom electronic mail address with your domain
Make your site stand up out with images, videos, and banners
Integrations and extensions
Add tertiary-political party integrations to assistance you manage, optimize, and expand your site
Marketing
Spread the word about your business with Squarespace's all-in-one marketing tools
Pages and content
Privacy and security
Learn how to build and edit your site with pages, sections, and blocks
SEO
Go data about security, SSL, information privacy, and policies most Squarespace
Learn how to optimize your site for search engines with the best keywords and content
Squarespace on mobile
Explore how your site works on mobile and manage your site with our mobile apps
Squarespace Scheduling
Book and manage appointments with integrated online booking
Technical issues and contact united states of america
Troubleshoot technical and speed bug with your site
Templates and blueprint
Larn how to customize fonts, colors, and other design features
Tips and advice
Read our best practices, tips, and tricks for getting the most out of Squarespace
Video Studio
Create videos to market your concern on social
Learn past video
All About Images
7 videos
Introducing Commerce
4 videos
Build your first Squarespace site
1 video
Your Pages & Navigation
7 videos
See all videos
Community forums
Join our agile community of Squarespace users and professionals for advice, inspiration, and best practices.
Squarespace Forum
Squarespace webinars
Circle Forum
Free online sessions where you'll learn the basics and refine your Squarespace skills. Anybody is welcome—no website required.
Upcoming Webinars
Rent an Expert with Marketplace
Squarespace Experts tin assist yous polish an existing site, or build a new i from scratch.
Browse Experts
Can't notice what y'all're looking for?
We'll aid you find an reply or connect you with Customer Support through live chat or email.
Contact Us
No results
A person holding a smart phone and looking at Colima's website
A Squarespace website example
A sample domain proper name for a Squarespace website
A screenshot of Google Workspace toolbar
A screenshot of the Commerce product in the Squarespace platform
A sample imagery for sending email campaigns
A screenshot of the scheduling product in the Squarespace platform
A screenshot of the fellow member area product in the Squarespace platform
A screenshot of the Video Studio mobile app
An abstract photo of shapes and colors
A pair of white shoes
An iPad showcasing an east-commerce website congenital with Squarespace
A person holding a smart phone and looking at a website built with Squarespace
A screenshot of editing tools on the Squarespace platform
Examples of questions in the Squarespace Community Forum
An example of a Squarespace Expert'south bio
A Squarespace website with the Squarespace Client Service Chatbot open on the screen
Close
How would y'all rate your experience with the Assist Center?
Somewhat dissatisfied
Very dissatisfied
Neither satisfied nor dissatisfied
Somewhat satisfied
Feedback
Very satisfied
Next
Can you tell usa why? (Optional)
How was your experience looking for help today?
Very difficult
Somewhat hard
Neither like shooting fish in a barrel nor difficult
Somewhat piece of cake
Very piece of cake
Why'southward that? (Optional)
I'grand not certain
Did y'all detect the reply y'all were looking for in the Aid Center?
No, my event was not resolved
I found it elsewhere
Yep, partially
Yes, completely
Where did you lot best discover your answer?
Select
Video
Guide
Webinars
Forum
Other
Cheers for your feedback
Acuity Scheduling
Tin can't log in?
I don't take an account
Squarespace
Log into your account and so we can customize your feel.
Which account do y'all need help with today?
Community Forum
Become aid from our customs on advanced customizations.
Explore the Forum
Webinars
Sign up for an interactive session where our experts walk you through Squarespace nuts.
Join a Webinar
Can't observe what y'all're looking for?
We'll help you find the answer or connect with an counselor.
Contact United states of america
Go assistance from our community
Go aid from our community on avant-garde customizations.
search in the forums
Hire a Squarespace Expert
Stand out online with the help of an experienced designer or developer.
get matched
In this guide
Was this guide helpful?
People as well viewed
Accessing this feature
Note
Tip
Did you find the data you were looking for?
Even so Browsing
Thank you for your feedback.
Acquire with videos
Larn best practices, train yourself, and be confident you're getting the most out of Squarespace.
Recommended
Bite-sized Tutorials
Connect with u.s.a. on Youtube
Learn by videos
More
Subscribe
Topic
Video Series
Find even more resources to help grow your business on our Youtube channel.
View Aid Guide
Run across All
Error copying text to clipboard
Successfully copied text to clipboard
Re-create
In this guide
Your grade was submitted successfully!
A confirmation email has been sent to your address. We will get back to yous as soon every bit nosotros can.
return to Squarespace
Adding site-wide background images in version 7.0
Annotation: While our most popular guides take been translated into Spanish, some guides are but bachelor in English.
Calculation site-wide background images in version 7.0
On some version 7.0 sites, you tin add a groundwork epitome to display backside your site content, creating a visual element to help set the tone for your site. You can add site-wide background images in these template families:
- Adirondack
- Avenue
- Aviator - The info page also supports a page-specific background image
- Five
- Forte
- Momentum
- Montauk
- Native
All background images can be set to full-bleed, so they fill up the page to the edges of the browser. If your template doesn't support site-wide backgrounds, learn how to create page-specific backgrounds.
Version 7.1 doesn't support site-wide groundwork images, simply you lot tin can add background images that display behind your site's content on most page sections.
Watch a video
Best practices
The type of paradigm you cull depends on your personal aesthetic and your site's goals, but hither are a few full general guidelines:
- We recommend uploading images at a width of 1500 pixels to 2500 pixels. If loading issues occur, such as a groundwork images not loading on mobile, endeavour reducing the longest edge of all images to 1500 pixels. This will increase loading speed while still maintaining paradigm quality.
- Full-bleed groundwork images often ingather differently on mobile than on computers. You may want to choose a background image that can ingather in a variety of means.
- Abstruse patterns, images without text or borders, and repeating patterns mostly work the all-time since they offering more flexibility with cropping, which volition always occur to some caste.
- Background images won't transfer if you switch templates.
Add the epitome
To add a site-wide groundwork:
- In the Home menu, click Blueprint, then click Site styles.
- Expect for a tweak named Background Image, Site Background Image, or Page Background Prototype. Click the tweak to open up it.
- To add a file from your calculator, click the uploader or elevate your image into the uploader. Click Search For Paradigm to reuse an paradigm or add together a stock epitome.
- Style the paradigm, so click Save to publish your changes.
In Adirondack, the tweak looks like this:
![]()
Style and ingather the image
Subsequently adding the groundwork prototype, use the options below the image uploader to manner the image and gear up any cropping or distortion y'all might be seeing.
| Size |
For Auto or Comprise, the site background colour may brandish behind the prototype. Utilize the Echo tweaks to adjust this. |
| Position | Gear up the position of the background image:
|
| Repeat | Make sure Size is prepare to Auto or Contain.
For No-echo, Repeat-Ten, and Echo-Y, use the Position options to further arrange where the image displays. |
| Gear up Position | When checked, the image's position remains stationary behind scrolling content. When unchecked, it scrolls upwardly and down with the page. On many mobile browsers, including iOS, this characteristic has no event, and the image will scroll with the page. |
Way other site areas
How much of your background image displays depends on how y'all set up your other site elements. The way options and tweak names vary from template to template, only use your site styles to experiment with some or all of the following areas of your site:
- Main content area (or "canvass") background
- Header background
- Footer background
- Site width and content width
Keep in mind:
- You may want to make background colors partially opaque and so the background prototype shows through.
- A background or overlay color may display while a background prototype loads.
See how your site looks on mobile
The aforementioned groundwork image displays on computers and mobile devices. To see the event, it's a good idea to keep your phone close by, and refresh your site on the phone after saving changes on a computer. For a quick preview as y'all're editing on a estimator, apply device view.
As the image adjusts to the longer, narrower browser screen of a mobile device, it may feel cropping or distortion. There are a couple things you tin can do to minimize cropping:
- When choosing a background image, the image shape can brand a big deviation in how it displays on mobile.
- See our troubleshooting tips for style settings that piece of work well on mobile.
Troubleshooting
My background paradigm distorts on sure pages or on mobile
This occurs when the background prototype is stretching to encompass the length of the browser window. This is especially true for weblog pages or events pages set to List view, since they are typically longer than other pages, and for mobile, where page content stacks vertically. The taller the page content, the more stretched the background volition exist to fully cover it, and the more zoomed in it will appear.
To fix this, open the background image tweak (encounter step iii in a higher place) and attempt one or both of these options:
- Check Fix position (This won't affect some mobile devices, including iOS)
- Select Size: Comprise or Size: Auto
You may also want to experiment with the Position options to see which version resizes best on long pages and mobile brandish.
My image is blurry or pixelated
This occurs when an image is stretching beyond its original dimensions to fill the background area.
For full-bleed images, we recommend uploading images with a width between 1500 and 2500 pixels for about sites.
Note: We don't recommend uploading background images that are greater than 2500 pixels along their longest border. Site-wide background images always load the original image size. If your background image is wider than 2500 pixels, it may crusade issues for your visitors.
Background images and custom code
Custom code you've added to your site may interfere with how your background epitome displays. If you're troubleshooting problems with your groundwork image, temporarily disable any custom code to come across whether the issue is lawmaking-related. To acquire more than, visit Adding custom code to your site.
Mobile display
Here's how yous can use style tweaks to fix common mobile display issues. Since at that place aren't separate tweaks for mobile and computer, it's a proficient idea to experiment with these options to see which ones requite you the best look.
- Zoomed-in or distorted image - Gear up the image to Size: Contain or Size: Auto. You lot may also need to upload a larger image, upwards to 2500 pixels forth its longest edge.
- Background image size changes on dissimilar pages - Fix your image to Size: Contain or Size: Auto.
- Image centered incorrectly - Use the Position options to suit where your image displays on the page.
- Background image not displaying - Your main content background color may be covering the image. Arrange its transparency to reveal the groundwork epitome. (This will besides affect the computer view.) Ensure your original image is less than 2500 pixels along its longest border, equally larger images may non display. In the Aviator family unit, ensure the Mobile Groundwork Image tweak is checked.
- Image non roofing the whole container - Select Size: Machine or Size: Comprise and Repeat the paradigm to cover whatever bare areas.
Examples
Experiment with options in the background paradigm tweak to find the perfect arrangement for your background image. We've included a few examples below to assist inspire you.
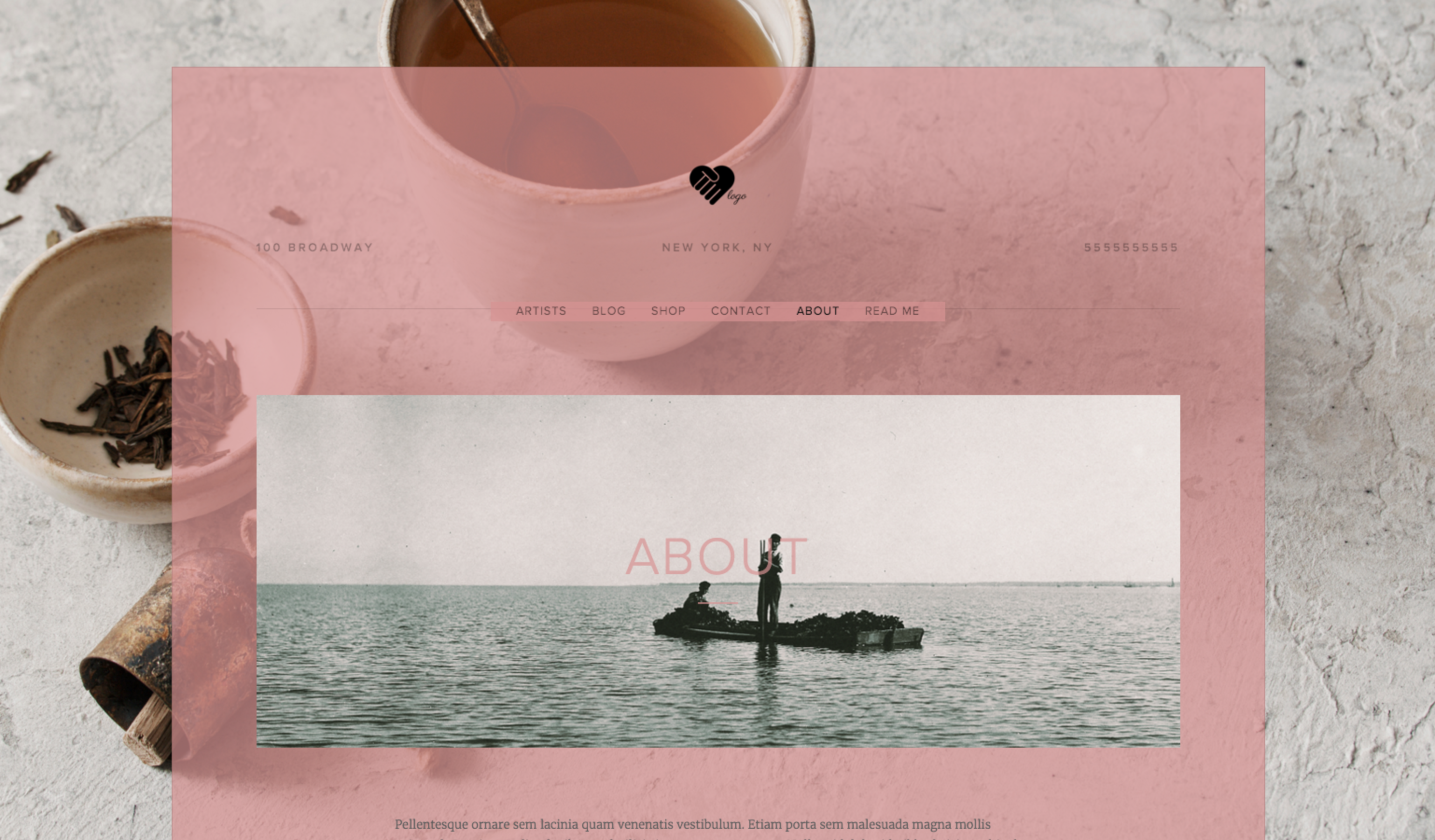
Here'southward an case on the Montauk template:
- Size: Cover
- Fixed position
- Canvas Background color set to partially opaque

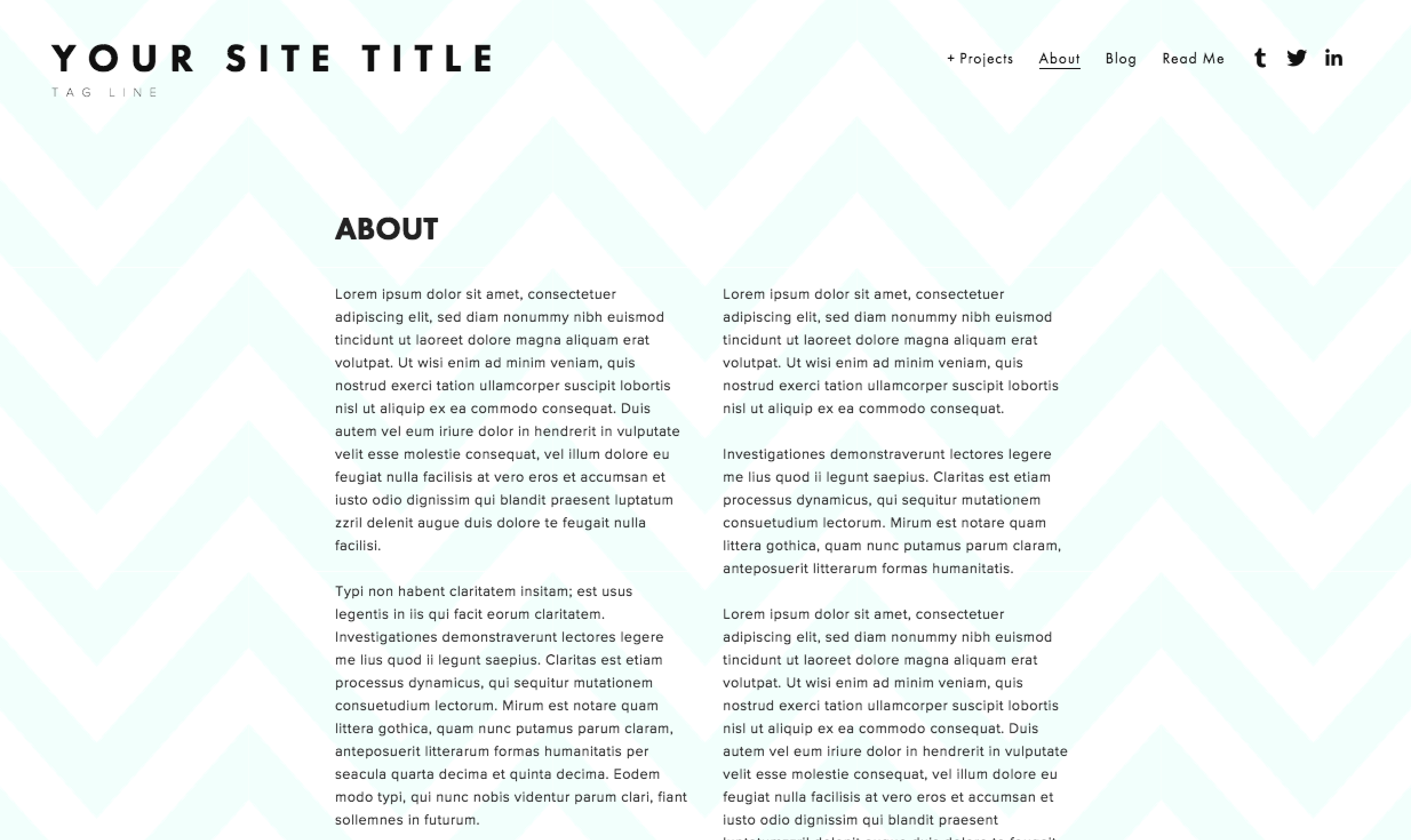
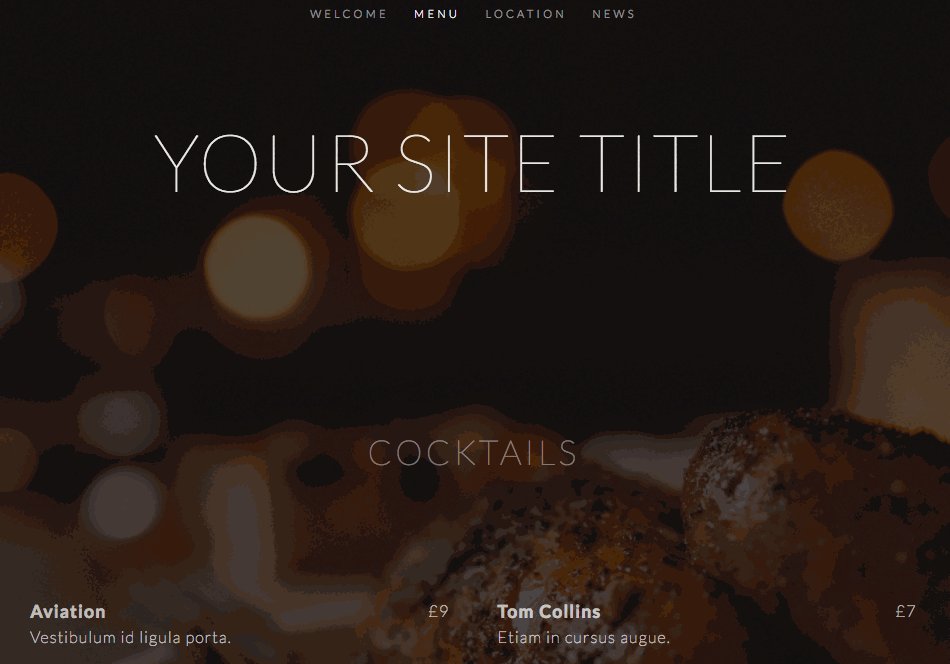
Here's an example on the Forte template:
- Size: Auto
- Repeat: Repeat

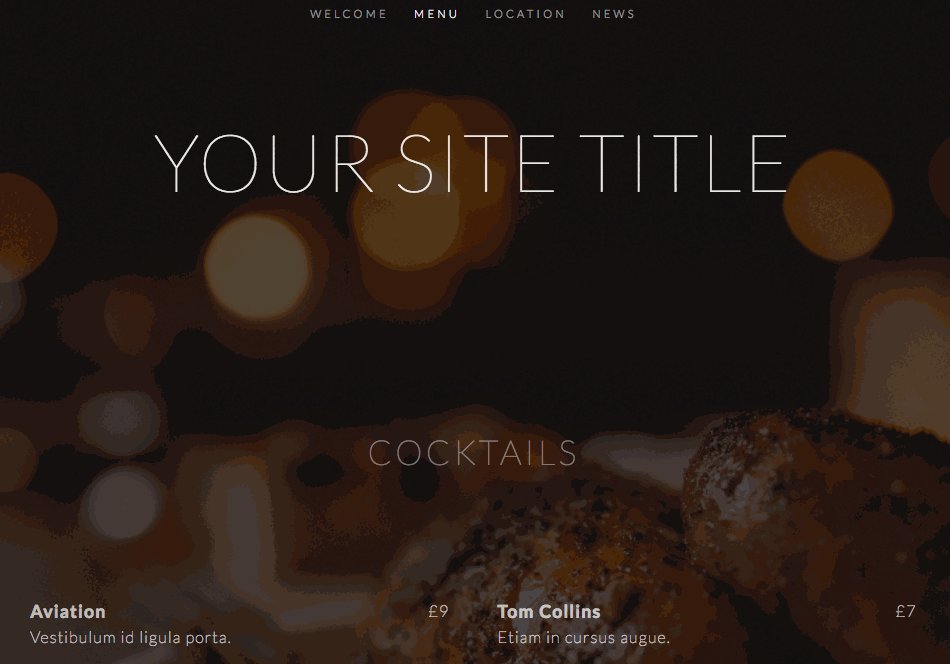
Here'south an example on the Native template:
- Position: Top Left
- Size: Car, Repeat-Y
- Site background color: Blue

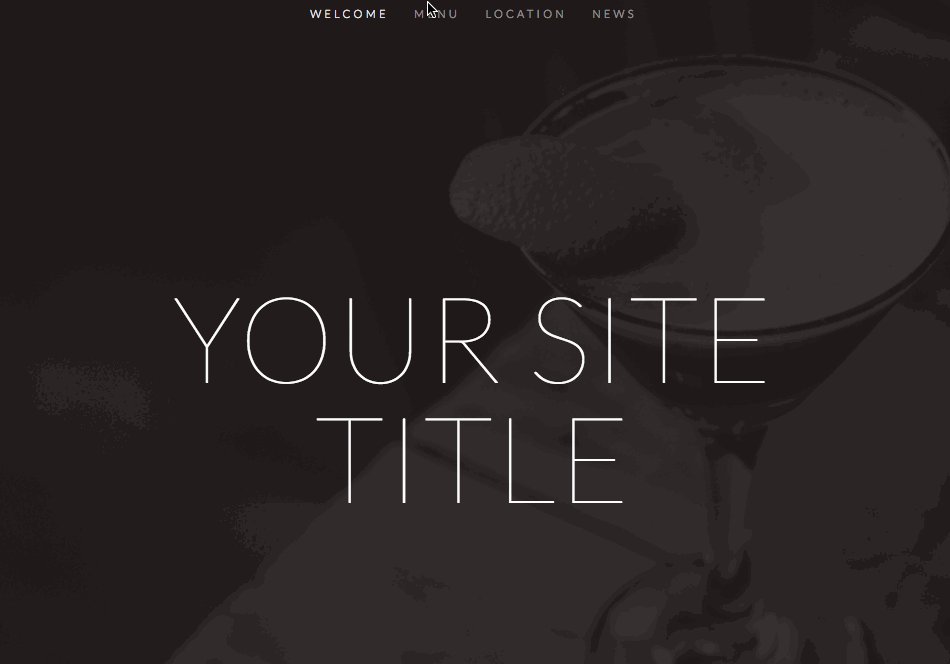
And here's the Aviator template, showing the site-wide and info folio-specific backgrounds:

Add page-specific groundwork images
At that place are several ways to create a groundwork image on just one page.
- Banners - Some templates back up banner images, which display at the superlative of the folio and may support a content overlay. In the Brine family, for example, yous can use blocks in an intro area to add together many unlike types of content on your banner.
- Cover pages - Cover pages are bachelor in every template on version vii.0, and support text, buttons, headlines, logos, and forms. They create a standalone page with its own manner options, and don't brandish the site header, navigation, or footers. This makes them a great selection if yous want a page to stand out.
- Index folio section - In the Brine and Pacific template families, yous can apply an Index to add a background image backside a layout page section.
Was this article helpful?
75 out of 467 found this helpful
How To Change Background On Squarespace,
Source: https://support.squarespace.com/hc/en-us/articles/205812788-Adding-site-wide-background-images-in-version-7-0#:~:text=In%20the%20Home%20menu%2C%20click,the%20tweak%20to%20open%20it.
Posted by: mitchellmovence.blogspot.com


0 Response to "How To Change Background On Squarespace"
Post a Comment