How To Make An Imaged A Fixed Background On Scroll In Wp Bakery

Adding images on your website improves the user experience and makes users related your content to the images. Images are a great office of web content that can be used to make visitors come dorsum to your website. There are many places y'all can add images and graphics on your website the about common being the content. Images added on content should assist share the ideas your content portrays to the reader. You can likewise add together a background video if you want your site to be more interactive. In my previous tutorial, I highlighted the easiest way to add video background in WordPress, see the tutorial – how to add video background in WordPress.
Choosing a Skilful Website Groundwork Image
Background images on the other hand are supposed to improve your site pattern and visual entreatment. The background paradigm of your website should portray what yous want your readers to think about your business concern or website. When adding your website background image yous should go for that epitome that is strikingly fit for the theme of your business. To cite an instance; a corporate website should have a background paradigm that portrays the business world. In this commodity, I will bear witness yous how to add a stock-still groundwork image to your WordPress theme and how to enhance the appearance.
Source of Your Background Epitome
In that location are many places you can go free copyrights images that are free to apply fifty-fifty for commercial projects. I recently outlined the best places to become images online in the mail – twenty Best Places to Go Free Images for your Blog . My favorite website to get gratuitous images is Unsplash ; I like their images since they are non simply trendy but loftier resolution and all images are admittedly complimentary! Isn't that astonishing? Alternatively, y'all can apply your own image as a fixed groundwork especially if you want to portray your business, office, or any other place. After you lot obtain your image it is now time to add it to your WordPress site or theme. I have obtained the post-obit image that I will be adding to my demo site.
Adding Background Image to WordPress
As mentioned in a higher place I am adding the background image on my demo site that I created earlier by installing WordPress on localhost.

There are three mutual ways to add a background image to a WordPress site.
Adding via theme admin folio
Adding via WordPress Customizer
Calculation straight on theme stylesheet
Calculation via Theme Admin Page
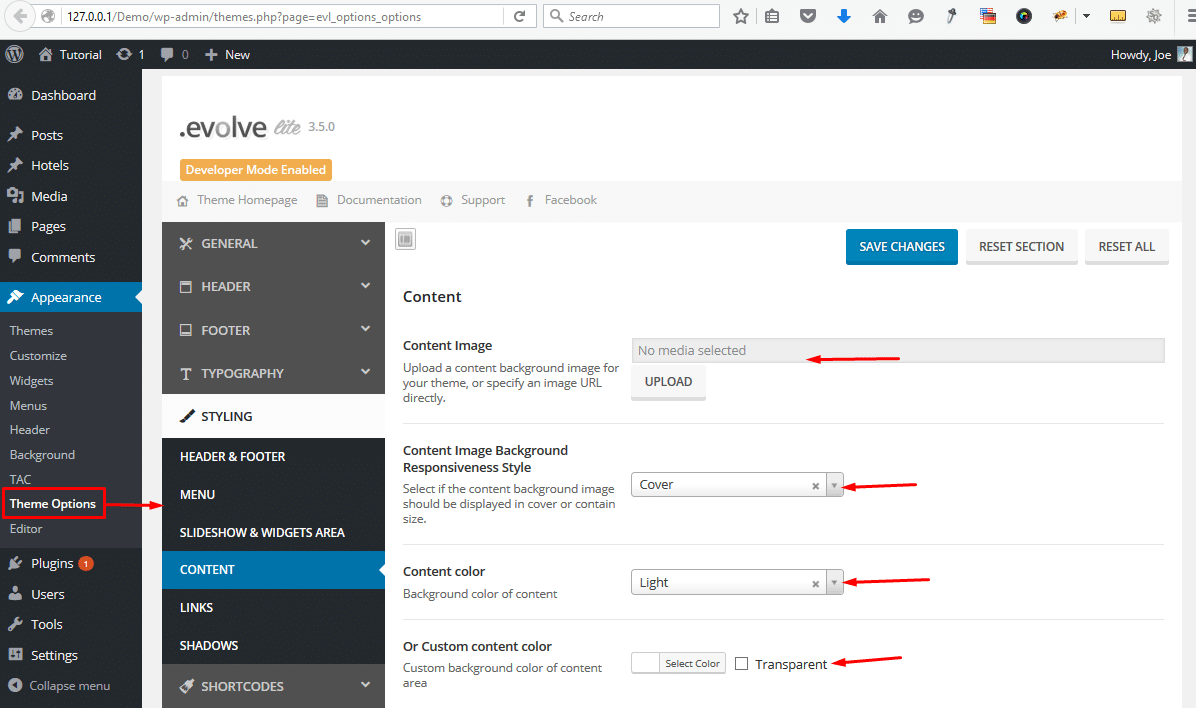
Well-nigh WordPress themes permit users to add together groundwork images using the theme assistants page. This is non a default feature and it may vary from one theme to another simply most of the WordPress themes coded well like Evolve will have an option of adding background images through the theme admin console. For Evolve theme, you lot should become to Theme Options Page > Content > Content Image to upload the content background prototype for your theme.

When you add a background image through the theme options page, the position of the groundwork image can exist controlled using custom CSS. Other themes have features to control background image styles like position, opacity, and many more options.
Adding via WordPress Customizer
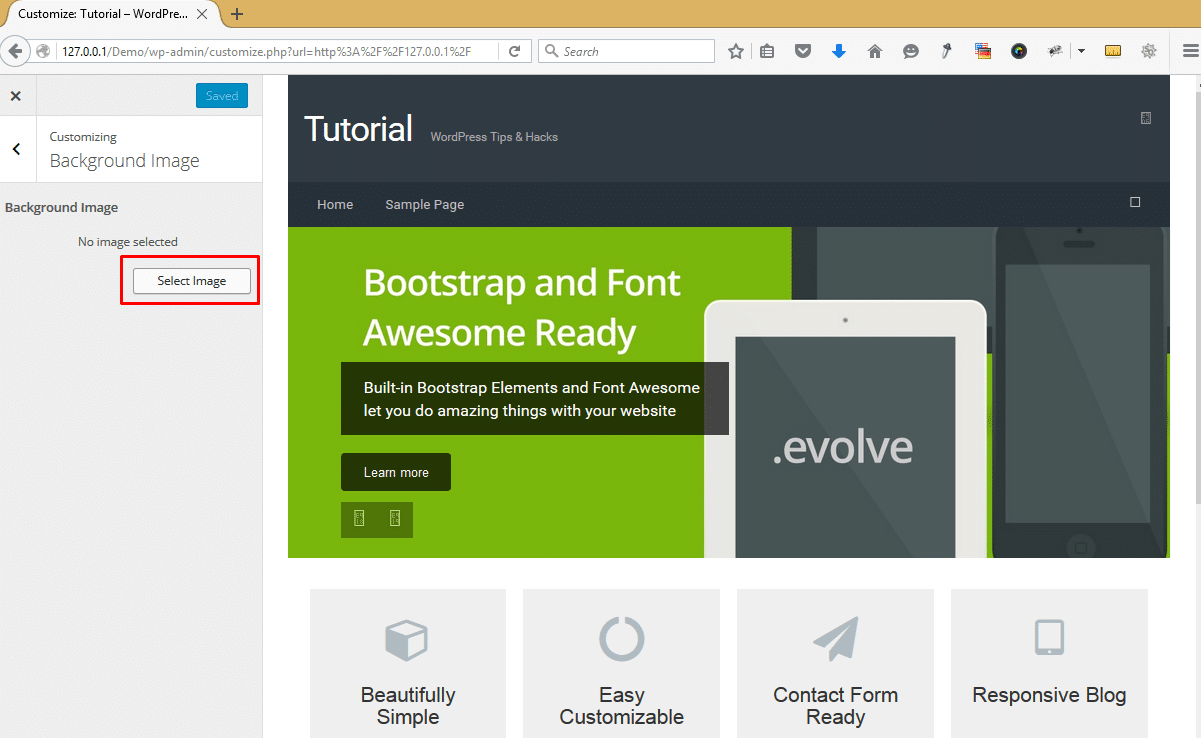
The second easiest mode to add together a groundwork prototype to your WordPress site is using the default WordPress customizer, it can be accessed past the customize link under the appearance. Login to your WordPress dashboard, go to Appearance > Customize. You volition run into the preview of the site and on the left side the options panel that you can use to add a background image. This may likewise exist a characteristic absent in some themes but it is largely nowadays in most themes.

You should upload the image you prefer to be the background and save the settings. The advantage of using the customizer is the fact that you tin see the preview of how your background image looks on your site.
Calculation Directly on Theme Stylesheet
I similar using this method to add together background images to the WordPress themes since I am in command of everything. This method uses the simple groundwork CSS rule. You add the image URL and the styles you want to be applied to your background. This allows us you rapidly have the background prototype attachment to be fixed and also we can control the position, opacity, and other features of the background image.
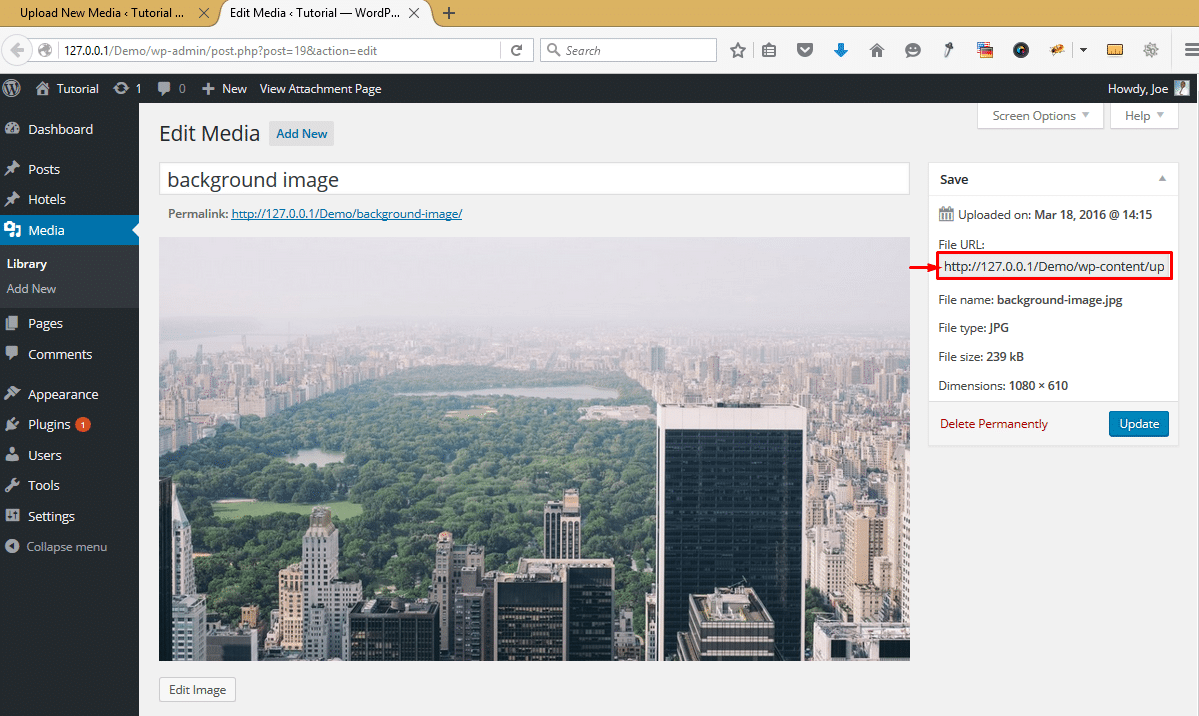
1) Upload the Image to Media Files

The first stride is to upload the epitome to the media files and grab that URL for the image source since nosotros will be adding it to the theme stylesheet.
2) Add Paradigm to Theme Stylesheet
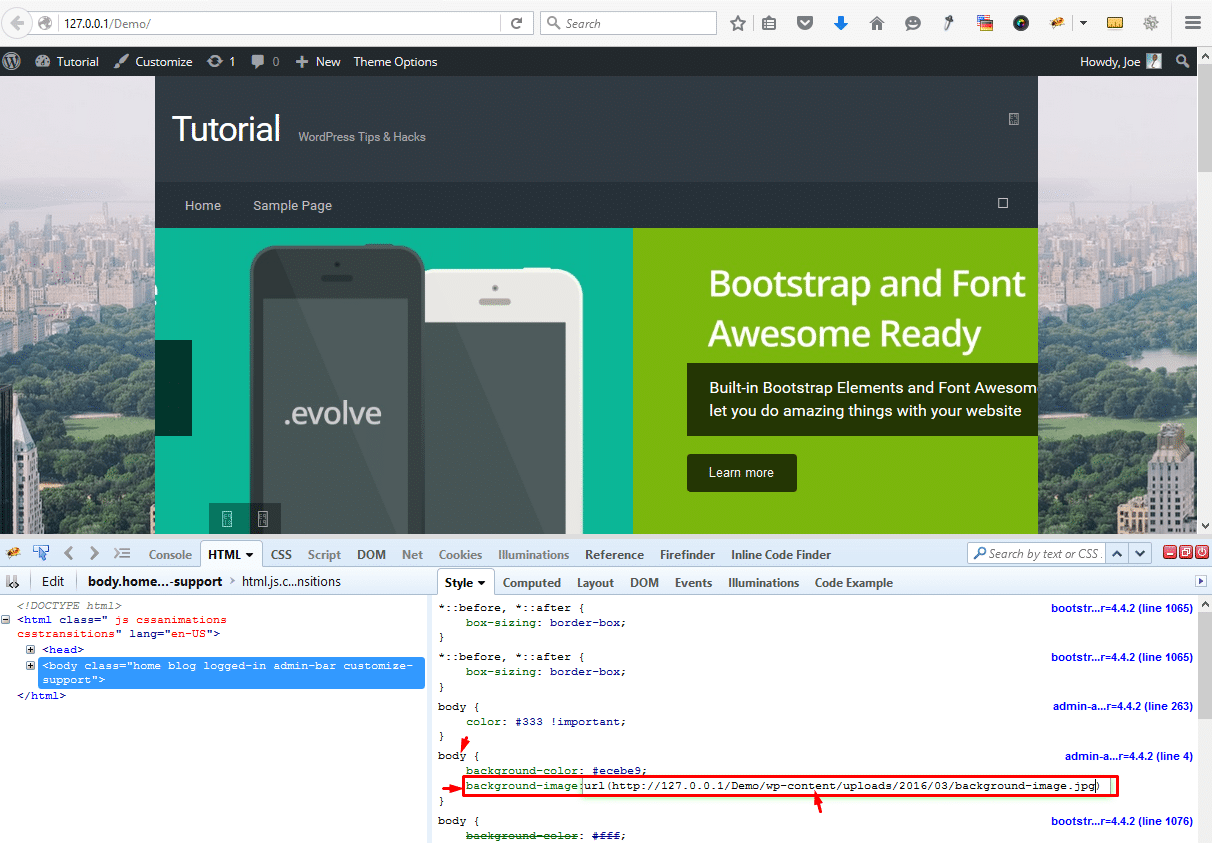
To add the groundwork epitome to the theme stylesheet you need to add the following code to your body tag in the custom CSS or directly to the theme stylesheet. If you would like to know how to edit your theme stylesheet, see the stride past step guide outlined in my previous tutorial – Getting Started with WordPress theme Customization
body {
groundwork: url("http://127.0.0.1/Demo/wp-content/uploads/2016/03/background-image.jpg");
}
Remember to replace the URL with the corresponding path of where you uploaded your groundwork image.

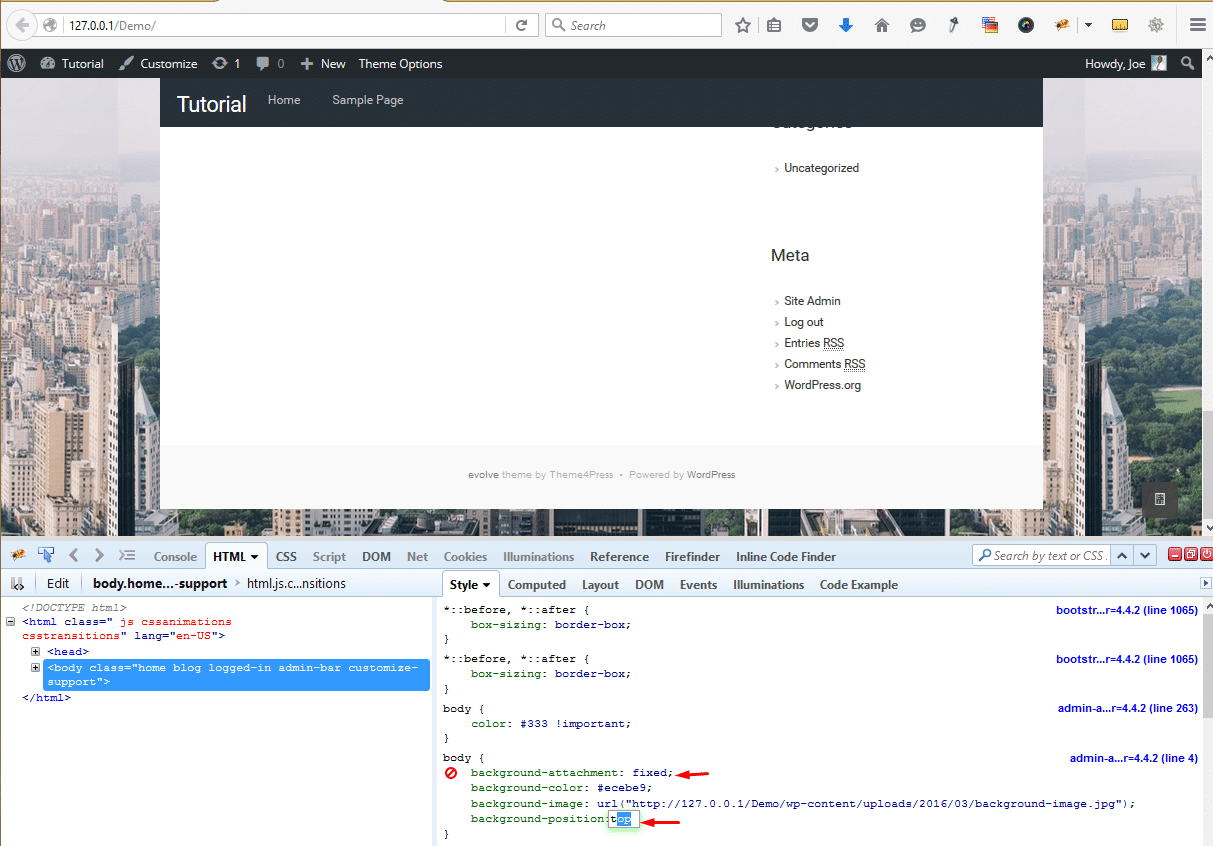
3) Fixing and Positioning Groundwork Image
You can position the image by defining it in CSS as top, right, bottom also as using percentages like xx% 20%. To fix the groundwork image you need to apply the post-obit CSS rule to the trunk:
body {
background-attachment :stock-still;
}

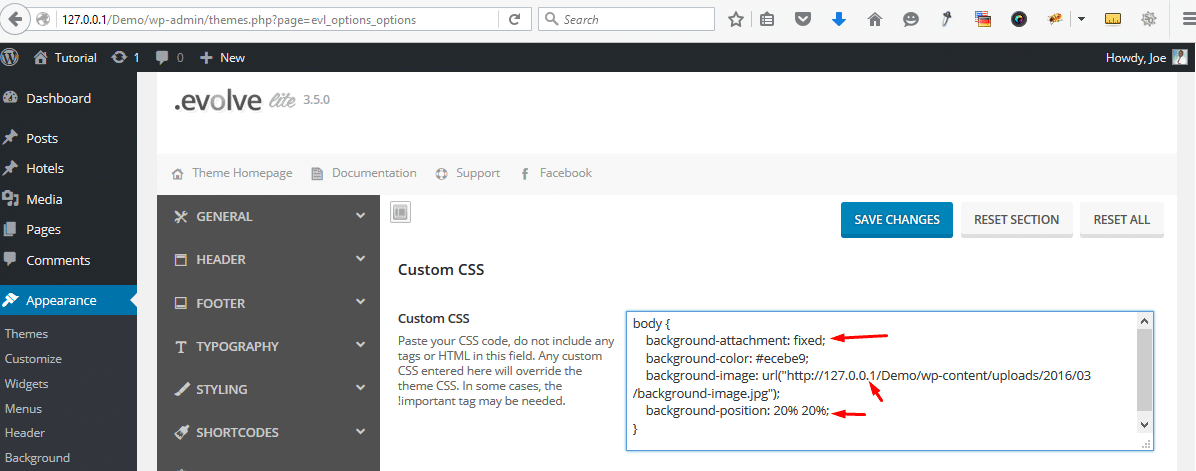
The consummate code for setting the background epitome as stock-still for this tutorial is:
body {
background-zipper: fixed;
background-color: #ecebe9;
groundwork-image: url("http://127.0.0.1/Demo/wp-content/uploads/2016/03/background-epitome.jpg");
background-position: 20% 20%;
}

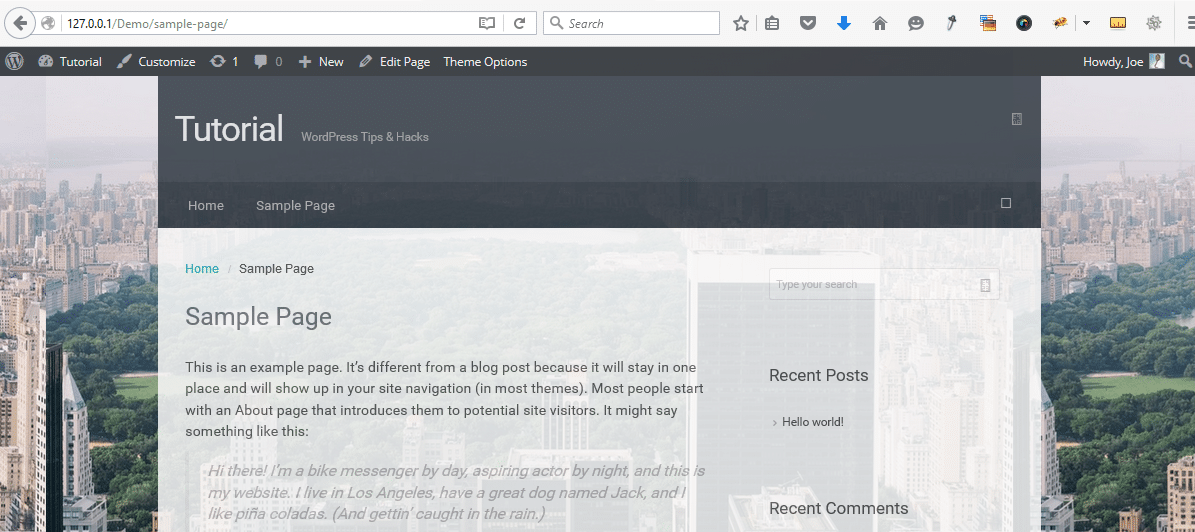
You tin too define whether you want the opacity of the folio to be unlike to requite the groundwork epitome more than visibility. For instance, in the sample page, I would like to have the background prototype slightly visible through the content.

To accomplish this you demand to set your container or wrapper opacity to 0.85. Endeavor this in your theme and go on trying unlike values until you are satisfied.
.container, #wrapper {
opacity: 0.85;
width: 985px !important;
}
Conclusion
We have successfully added a fixed background epitome to a WordPress site. The nearly important take from this tutorial is the fact that groundwork-attachment is the CSS property that controls whether the background image volition be fixed or not. I hope this article helps y'all add a fixed background to your site, if you lot have any questions, clarifications, or additional remarks please exit a annotate.
How To Make An Imaged A Fixed Background On Scroll In Wp Bakery,
Source: https://theme4press.com/add-fixed-image-background-wordpress/
Posted by: mitchellmovence.blogspot.com


0 Response to "How To Make An Imaged A Fixed Background On Scroll In Wp Bakery"
Post a Comment