How To Give A Bootstrap Grid A Background

Introduction to Bootstrap Grid Table
The bootstrap grid tabular array is a convenient fashion to make a responsive web application. A full of twelve columns were assigned for the web folio. Nosotros can alter it equally per the requirement of the user. Nosotros can group them and brand the width of columns wide. The bootstrap grid tabular array helps to brand web applications co-ordinate to screen size and it can be re-arranged as per need. Information technology is a vital part of bootstrap to make applications or websites more animated and user-friendly. Information technology helps to make layout shape in all screen sizes of devices.
Explain Dissimilar Type of Bootstrap Filigree Table
This can exist categorized in two ways.
- Based on the grouping of columns.
- Based on screen size with the grouping of columns.
Based on the grouping of columns.
- The container course or container-fluid form is required to contain the required element.
- The row class includes inside of the container form or container-fluid class. The row grade helps to hold columns of the grid tabular array.
- The class col used to brand unlike grid tables as per the grouping column requirement.
- The twelve columns in the grid table.
<div class= "container"> <div form="row"> <div class="col-sm-1"> Col1 </div> <div course="col- sm-i"> Col2 </div> <div class="col- sm-i"> Col3</div><div class="col- sm-ane"> Col4</div> <div class="col- sm-1"> Col5</div><div class="col- sm-1"> Col6</div> <div class="col- sm-ane"> Col7</div><div class="col- sm-i"> Col8</div> <div grade="col- sm-one"> Col9</div><div class="col- sm-1"> Col10</div> <div grade="col- sm-1"> Col11</div><div class="col- sm-1"> Col12</div> </div> </div> | Col1 | Col2 | Col3 | Col4 | Col5 | Col6 | Col7 | Col8 | Col9 | Col10 | Col11 | Col12 |
- The equal group columns in the filigree tabular array.
<div class= "container"> <div form="row"> <div class="col- sm-vi"> Col1 </div> <div grade="col- sm-half dozen"> Col2 </div> </div> </div> <div class= "container"> <div class="row"> <div form="col- sm-4"> Col1 </div> <div grade="col- sm-iv"> Col2 </div> <div class="col- sm-iv"> Col3 </div> </div> </div> - The unequal grouping column in the filigree table.
<div class= "container"> <div class="row"> <div class="col- sm-2"> Col1 </div> <div form="col- sm-four"> Col2 </div> <div class="col- sm-6"> Col3 </div> </div> </div> - The responsive filigree table is used according to the screen size of devices.
The syntax is class="col-*-*".
The showtime star is used for screen size and a second star for column width.
1. The xs (actress minor) screen size is used for the phone.
<div class= "container"> <div class="row"> <div class="col-xs-6"> Col1 </div> <div class="col-xs-six"> Col2 </div> </div> </div> 2. The sm (small-scale) screen size is used for tablets.
<div class= "container"> <div class="row"> <div class="col-sm-six"> Col1 </div> <div class="col-sm-6"> Col2 </div> </div> </div> iii. The md (medium) screen size is used for small laptops.
<div class= "container"> <div class="row"> <div grade="col-md-vi"> Col1 </div> <div course="col-dr.-vi"> Col2 </div> </div> </div> four. The lg (large) screen size is used for laptops and desktops.
<div class= "container"> <div class="row"> <div class="col-lg-6"> Col1 </div> <div class="col-lg-6"> Col2 </div> </div> </div> - The output is the aforementioned for all screen sizes but the layout adjusts every bit per screen size or breakpoint.
Examples
Hither are the following examples as mentioned below.
Example #i
The bones grid table uses an extra small-scale screen size.
Lawmaking:
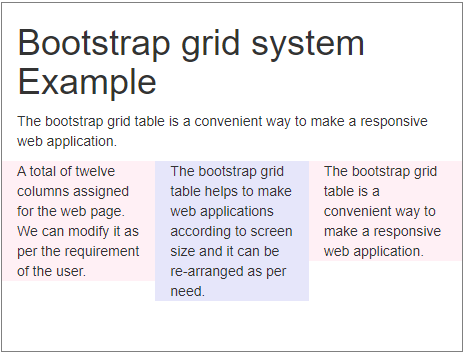
<!DOCTYPE html> <html> <head> <title>Bootstrap filigree organization Example</title> <meta name= "viewport" content= "width=device-width, initial-scale=1"> <link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.iv.one/jquery.min.js"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/three.4.i/js/bootstrap.min.js"> </script> </head> <torso> <div class="container-fluid"> <h1> Bootstrap grid system Example </h1> <p> The bootstrap filigree table is a convenient fashion to brand a responsive web awarding. </p> <div class="row"> <div class= "col-xs-4" style= "background-color:lavenderblush;"> A total of twelve columns assigned for the web page. We can change information technology as per the requirement of the user. </div> <div class= "col-xs-4" style= "background-color:lavender;"> The bootstrap grid table helps to make spider web applications according to screen size and it tin be re-arranged as per need. </div> <div class= "col-xs-four" style= "groundwork-color:lavenderblush;"> The bootstrap grid table is a convenient way to make a responsive spider web awarding. </div> </div> </div> </torso> </html> Output:

Instance #2
Code:
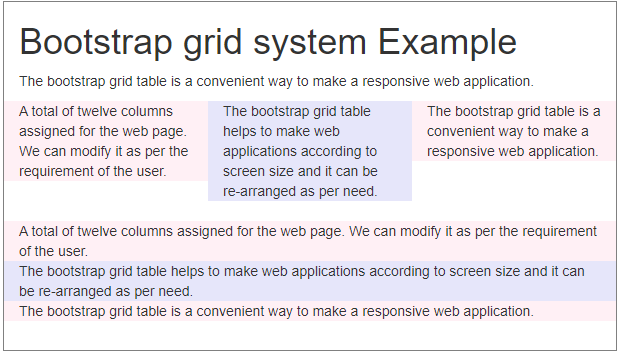
<!DOCTYPE html> <html> <head> <title>Bootstrap grid system Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=one"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/iii.4.ane/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <trunk> <div grade="container-fluid"> <h1> Bootstrap filigree system Instance </h1> <p> The bootstrap grid table is a convenient way to make a responsive web application. </p> <div class="row"> <div class="col-xs-4" way="background-color:lavenderblush;"> A full of twelve columns assigned for the spider web folio. We can modify it every bit per the requirement of the user. </div> <div class="col-xs-4" fashion="background-color:lavender;"> The bootstrap grid tabular array helps to brand spider web applications according to screen size and it can exist re-arranged as per need. </div> <div class="col-xs-4" style="background-color:lavenderblush;"> The bootstrap grid table is a convenient way to make a responsive web application. </div> </div> <br> <div grade="row"> <div form="col-sm-4" way="background-color:lavenderblush;"> A total of twelve columns assigned for the spider web page. Nosotros can modify it as per the requirement of the user. </div> <div class="col-sm-4" style="background-color:lavender;"> The bootstrap grid table helps to make web applications co-ordinate to screen size and it tin be re-arranged as per need. </div> <div class="col-sm-four" style="groundwork-color:lavenderblush;"> The bootstrap grid table is a user-friendly mode to make a responsive web awarding. </div> </div> </div> </body> </html> Output of Small Screen

Output of Large Screen

Instance #three
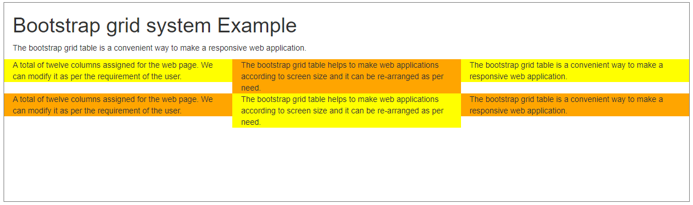
The filigree table with large screen size.
Code:
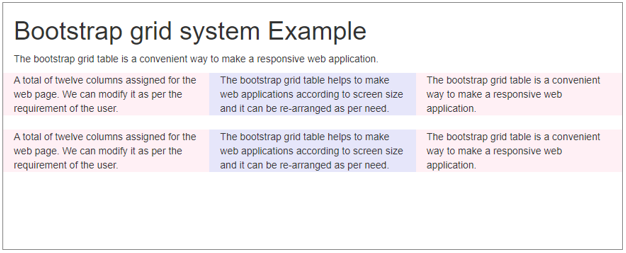
<!DOCTYPE html> <html> <head> <title> Bootstrap grid arrangement Case </championship> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src ="https://ajax.googleapis.com/ajax/libs/jquery/3.4.one/jquery.min.js"> </script> <script src ="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"> </script> </head> <torso> <div grade ="container-fluid"> <h1> Bootstrap filigree system Example </h1> <p> The bootstrap filigree table is a convenient way to make a responsive web application. </p> <div class="row"> <div course ="col-lg-4" style ="groundwork-color:yellow;"> A total of twelve columns assigned for the web page. We can alter it as per the requirement of the user. </div> <div form ="col-lg-4" style ="background-color:orange;"> The bootstrap filigree table helps to brand spider web applications co-ordinate to screen size and it can be re-arranged as per need. </div> <div class ="col-lg-4" style ="groundwork-color:yellow;"> The bootstrap grid table is a convenient mode to brand a responsive web awarding. </div> </div> <div class ="row"> <div class ="col-lg-4" fashion ="background-color:orange;"> A total of twelve columns assigned for the web page. We tin can modify it as per the requirement of the user. </div> <div grade ="col-lg-4" style ="background-color:yellow;"> The bootstrap grid table helps to make spider web applications according to screen size and it can exist re-arranged as per need. </div> <div grade ="col-lg-iv" style ="groundwork-color:orange;"> The bootstrap grid table is a convenient way to make a responsive web application. </div> </div> </div> </torso> </html> Output:

Decision
The bootstrap grid table makes spider web applications responsive, sophisticated, and user-friendly. It helps the developer to reduce Coding and CSS tags for designing.
Recommended Manufactures
This is a guide to the Bootstrap Filigree Table. Hither we hash out the Examples of Bootstrap Grid Tabular array along with Different Types of Filigree Table. You may also have a expect at the following articles to larn more –
- Bootstrap Sticky Footer
- Bootstrap Toggle Button
- Prototype Slider in BootStrap
- Checkbox in Bootstrap
How To Give A Bootstrap Grid A Background,
Source: https://www.educba.com/bootstrap-grid-table/
Posted by: mitchellmovence.blogspot.com


0 Response to "How To Give A Bootstrap Grid A Background"
Post a Comment