How To Make Text Pop On A Busy Background
It's become pop to overlay text labels on groundwork images. But the image could be annihilation. How does your user interface design accommodate that? Can text overlay remain readable always?
The last affair you'd desire is your users straining to read such text. This is all the more of import on mobile. Smaller screens and smaller text brand information technology slightly harder to read.
But don't worry. There are a couple of design techniques you can follow to ensure that.
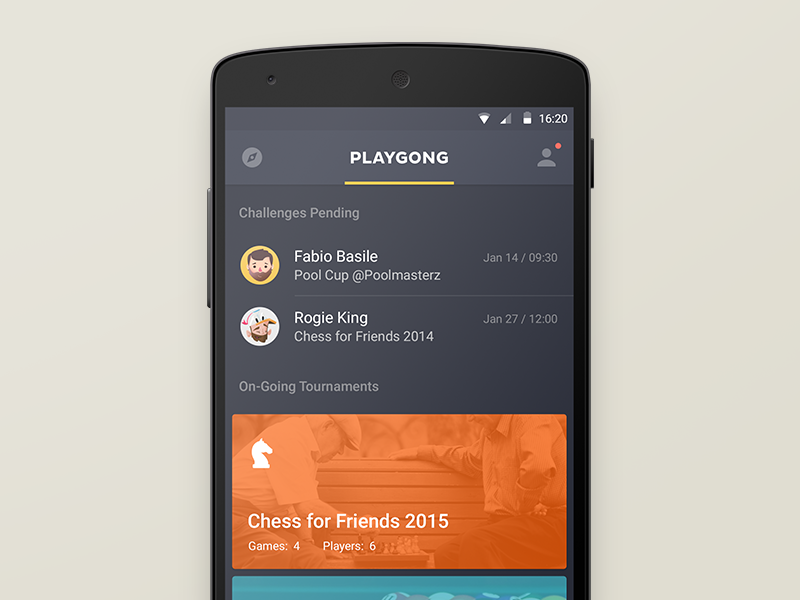
First, permit me bear witness you some pattern mockups that use text overlay.

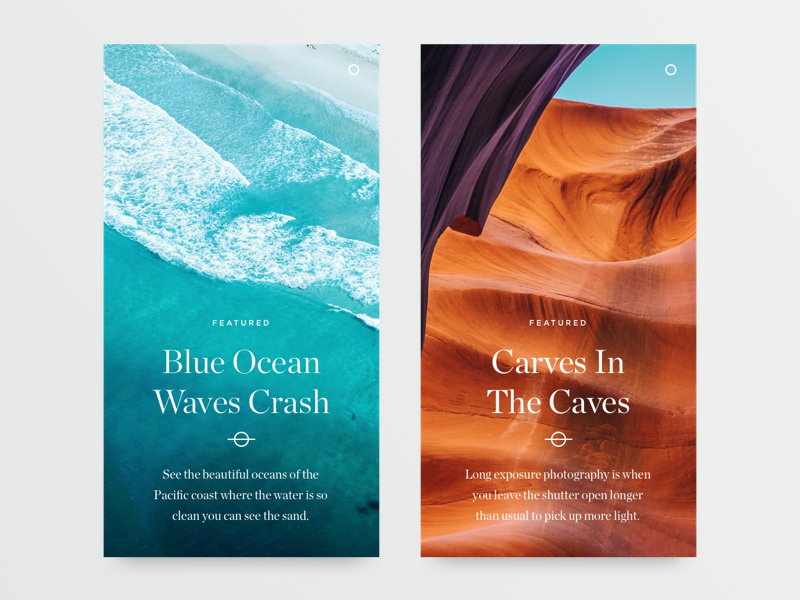
Here's another.

A good middle volition immediately find the problem with these two designs. Take the 2d one with the sea waves. If the moving ridge foam was on the lower half of the image, would that text be readable?
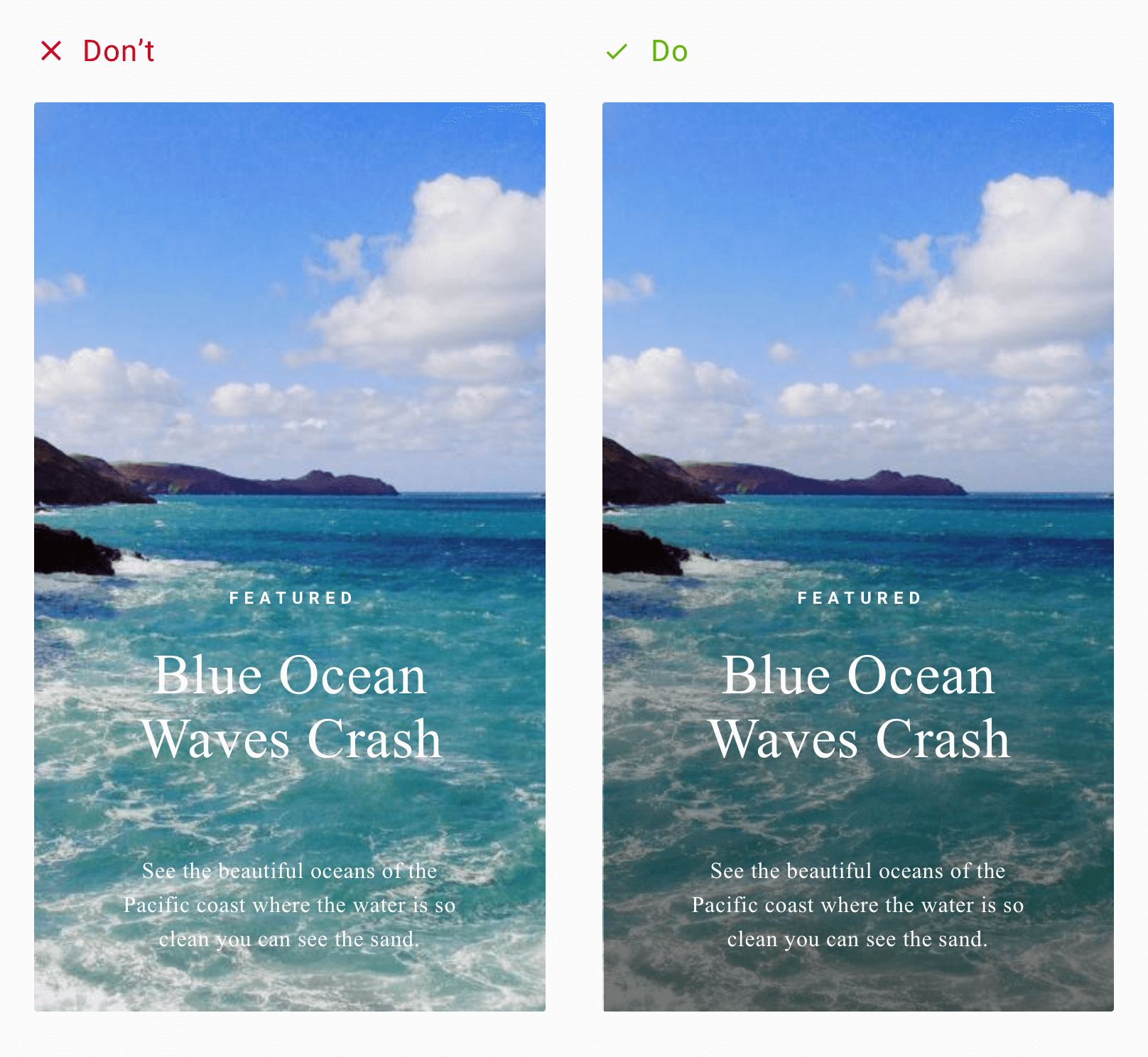
Let me try to recreate that design for y'all.

How readable is the text at present?
Alright, its not the aforementioned flick. Just it's even so ocean waves.
The background image is outright disturbing. Only the image is not to blame. Afterwards all, when you decide to overlay text, y'all must be ready for Whatsoever prototype. Which ways, the image could exist annihilation.
Adept blueprint is when we factor in all possible scenarios.
At present don't go me wrong. Those 2 designs are non bad in any style. In fact, I love the typography used in the second one. Both are well-designed interfaces by talented people. It's simply that, some interface designs (mockups) are only for aesthetic purposes.
Anyone who translates them into a working project will immediately recognize what's wrong. The text displayed, does non account for its background images.
However these mockups are merely examples. It assumes that whatever be the image, the text will be readable. But my design effort just showed you that that's not the case.
The 2-in-1 trouble with text overlay
At present we could say that this pattern became overly popular cheers to Card pattern. I hateful, most of the carte du jour designs include an epitome, with text overlaid on top. Not to say that its bad, but there are two things that are largely not considered.
When you overlay text on an paradigm, you sacrifice two things:
- Epitome clarity
- Text readability
Readability is the ease with which a reader tin sympathise a written text. It is a mensurate of how easily a reader can distinguish private letters or characters from each other. – Wikipedia
Overlaying a text prevents viewing the image completely. Moreover, your text may not be readable.
The paradigm tin be annihilation
Now, most of the examples above are mockups. Which means those are ideal scenarios. The text matches perfectly against its background. Things tin immediately go incorrect if your using white text over a whitish or light image. The same holds truthful for blackness or darker tones.
Now we know the mess we're getting ourselves into. So let's await at what we can do most information technology.
Text Overlay Solutions
At that place are unlike approaches to making our overlay text readable. I want you lot to understand that these are different solutions to a single problem. At that place is no single solution respond.
Moreover, deciding on what to use ultimately boils down to your personal preference. Or you can even decide upon one, depending on what fits your brand mode.
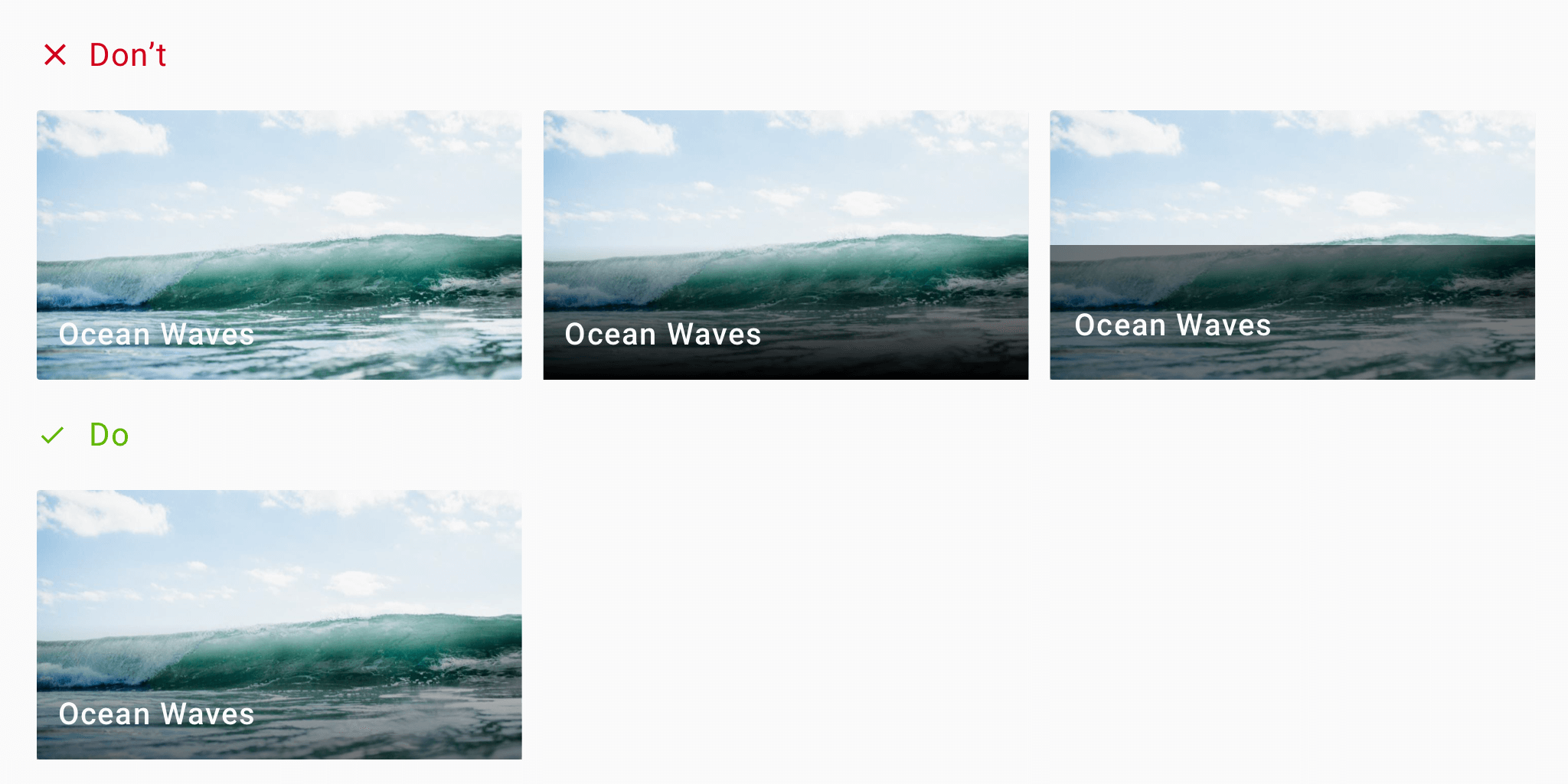
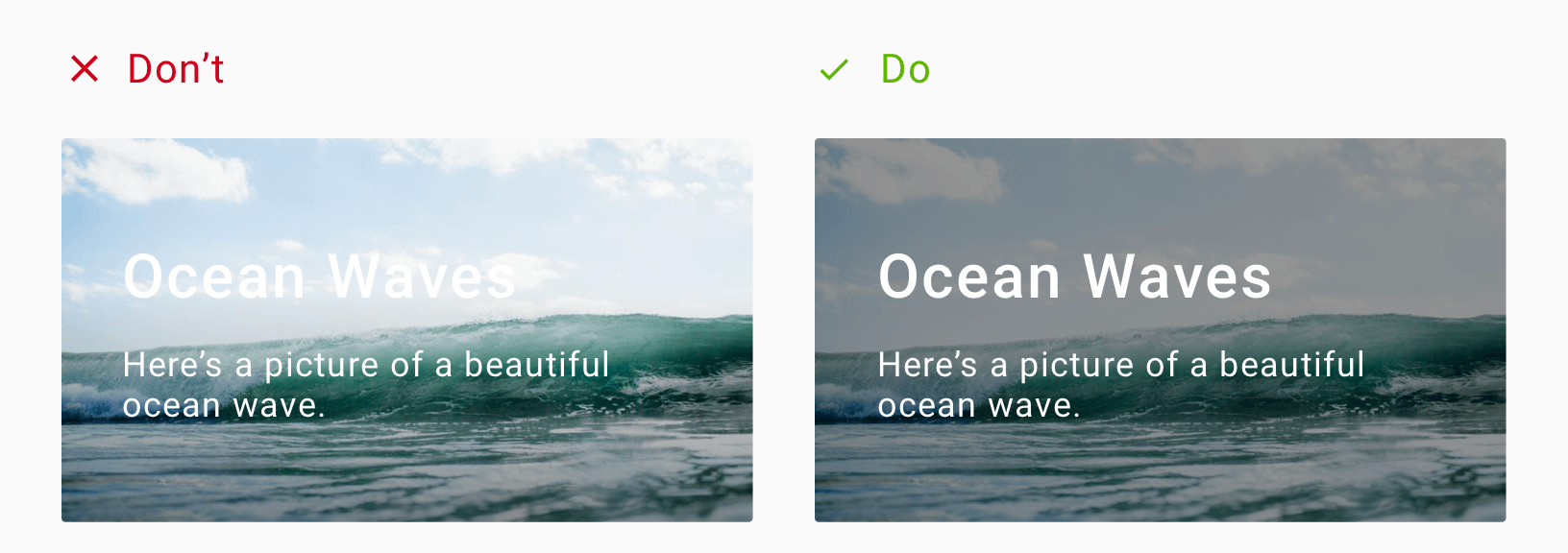
1. Using a Scrim
A Scrim is a semi-transparent gradient layer that helps Text announced more readable confronting backgrounds.
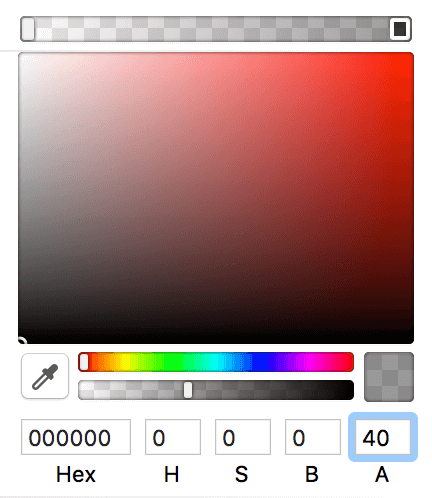
A scrim is a solid to a transparent slope that sits behind a Text Label. So for instance, your text label could be a constant white. Then, your scrim would exist a slope going from, say 40% black to transparent.
I exit the opacity pct to you lot. Once again that's a matter of personal taste.
But a 40% black to transparent works really well. It's non too axiomatic and doesn't disturb the image. It fades smoothly, giving the text characterization the contrast it needs, making it readable.

Recommended Scrim guidelines:
- 40% opacity
- gradient settings
- top: 50% of image height
These are not hard rules. Just as you tin can see from the in a higher place blueprint, these settings piece of work well.
Y'all tin can read near this in the Fabric Design Imagery guidelines.

Advantages:
- Most simple and mutual solution
- Increases contrast for better text readability
- A subtle pattern modify which is inappreciably noticeable
Disadvantages:
- Precipitous gradients tin break the image's appeal
- Can block the image if visibility is as well high
Past far, using a scrim is the most popular solution for solving the text overlay consequence with images.
Only look, don't become nevertheless! In that location are other solutions which might suit your sense of taste ameliorate.
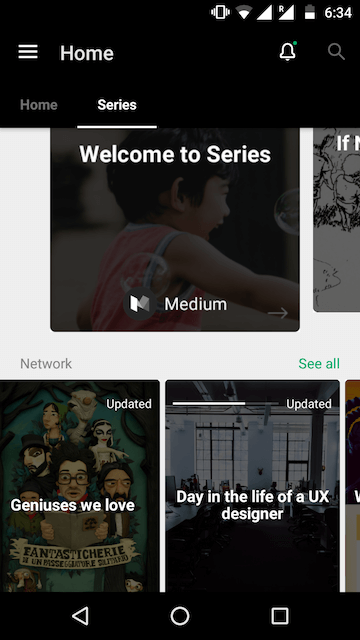
ii. Overlay the unabridged image
Similar the scrim solution, and instead of a slope, you'd apply a total 40% black to the whole image.
That's right. Maybe the image isn't important to you. The text label is your priority. Or peradventure the text covers the entire image'southward size.
In such a situation, using a scrim doesn't brand sense. Since the scrim is a gradient, your text becomes unreadable half-manner across.
So since the text covers the whole image, the solution is to darken the entire image.

In brusque, that'due south a 40% opacity black on the prototype.
Advantages:
- Useful for big text (headings?) that covers the entire image
- When text is your priority and non the image
Disadvantages:
- Can obscure the entire image
- Could cede image visibility
- Tin diminish the background image equally if it exists only for aesthetics
Here are some pop apps that use this arroyo:


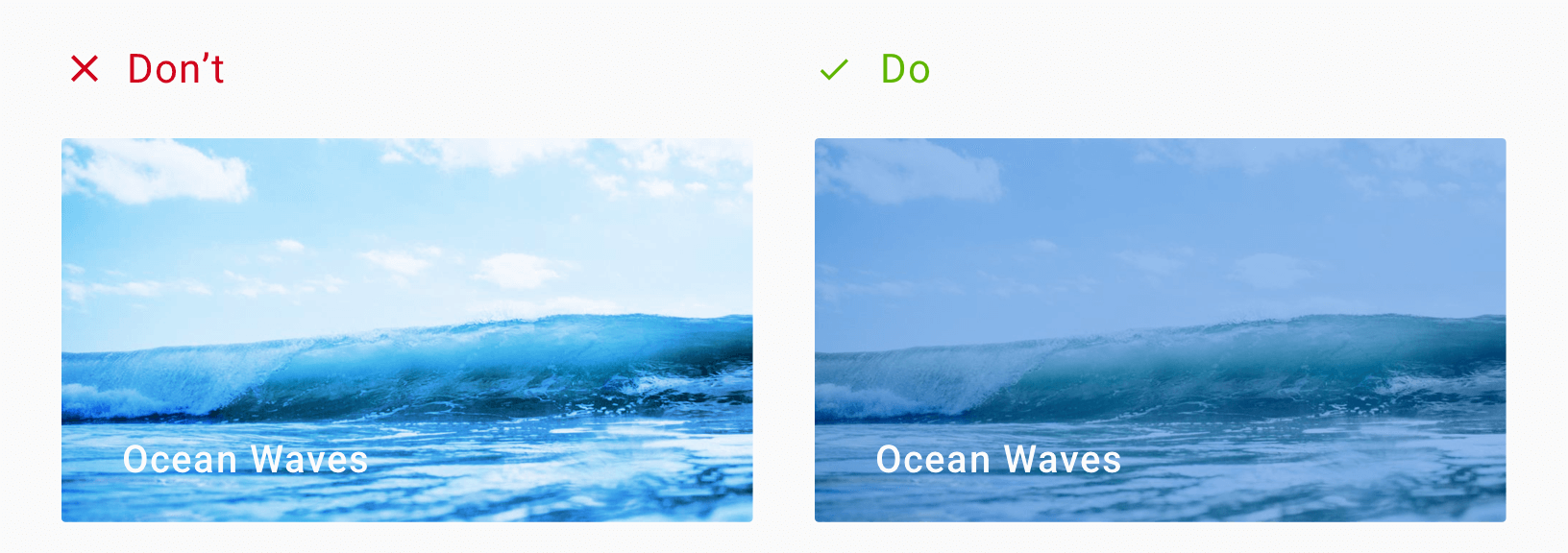
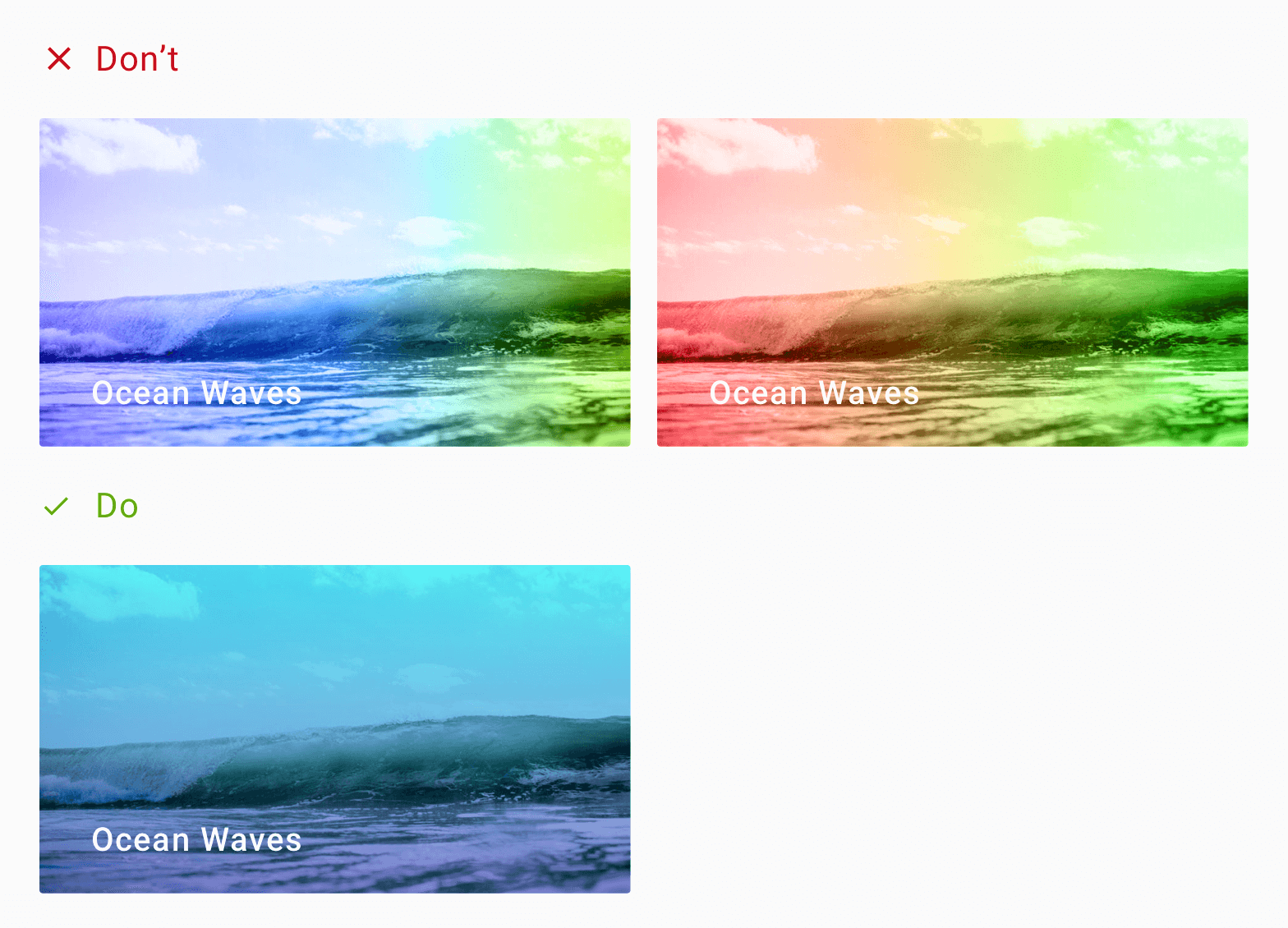
3. Color Overlay
This is similar an overlay. But instead of using black or white to darken or lighten the epitome, nosotros apply a different color.
Setting a color overlay on an epitome is the perfect manner to neutralize a decorated image. It blocks out all the different colors, making the epitome monotone.

Here is an example.
Ordinarily, the color of choice is the brand colour.

If you accept problem deciding color, bank check out Canva's Colour Bike Tool. It uses color theory and color combinations in design to help you find colors that look expert together!
4. Soft gradients
Call back that to utilize this correctly, your text should take enough dissimilarity.
Too, when y'all use gradients, don't utilize visually jarring colors. Chose colors that piece of work together in harmony.
You can use spider web tools such equally Coolors and Kuler past Adobe. These can assist you generate colour pairs that work well together.

Hither'southward an case.

Advantages:
- Better brand emphasis (if brand color used)
- Unmarried color tone allows room for improve text contrast
Disadvantages:
- Not suitable for pictures of people as it may not be recognizable
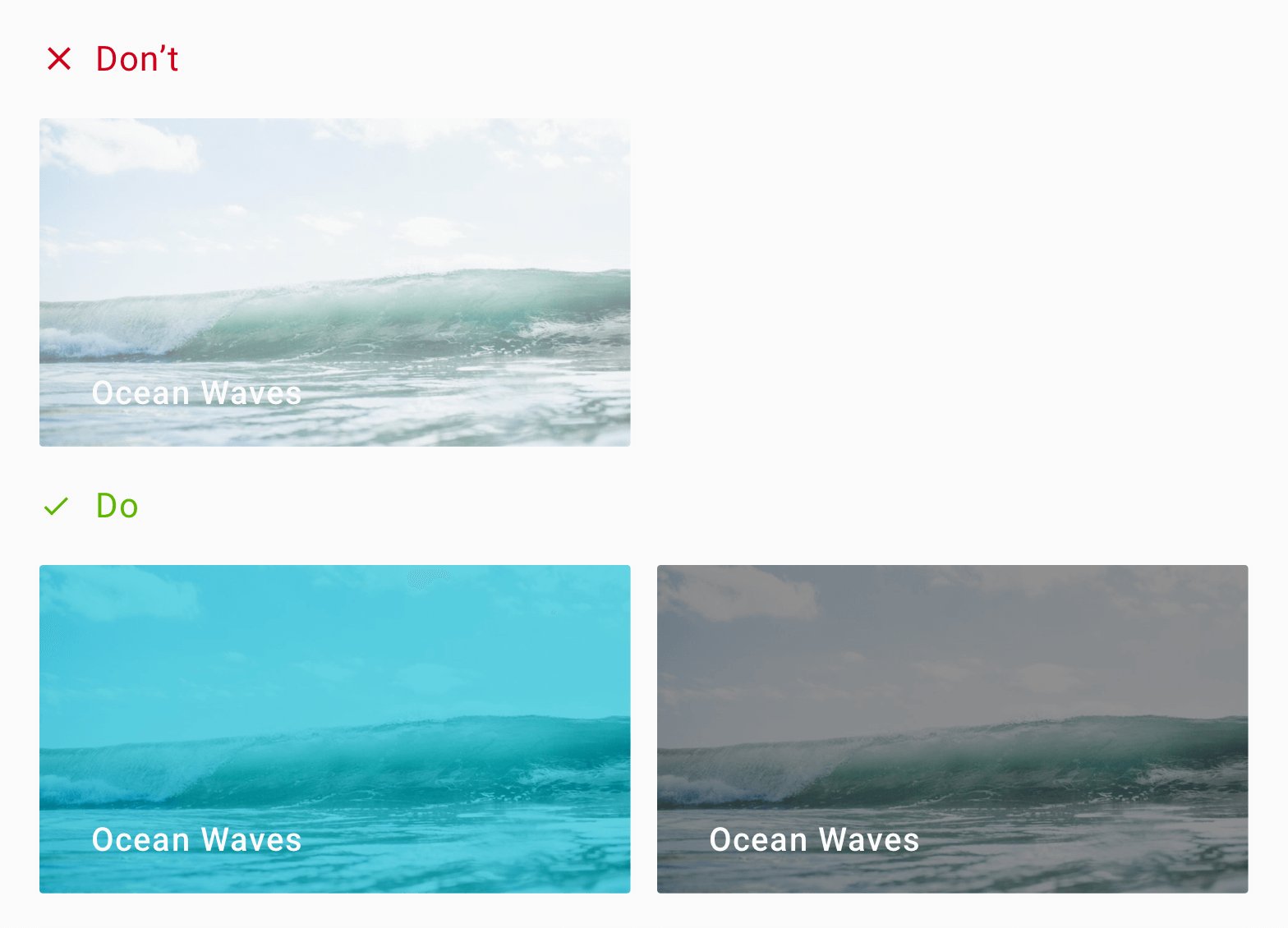
5. Semi-Transparent Image
This technique involves using a semi-transparent image confronting a solid color background. It helps 'at-home' the noisy background, and so the text tin can stand out.

The technique consists of 3 layers (from the bottom):
- Bottom – solid colour
- Heart – semi-transparent image (40% opacity)
- Top – Text layer
Advantages:
- Softer image allows text to stand out
- Makes epitome monotone, reducing image noise
Disadvantages:
- Prototype may lose important details
- Just suitable for images whose purpose is eye candy
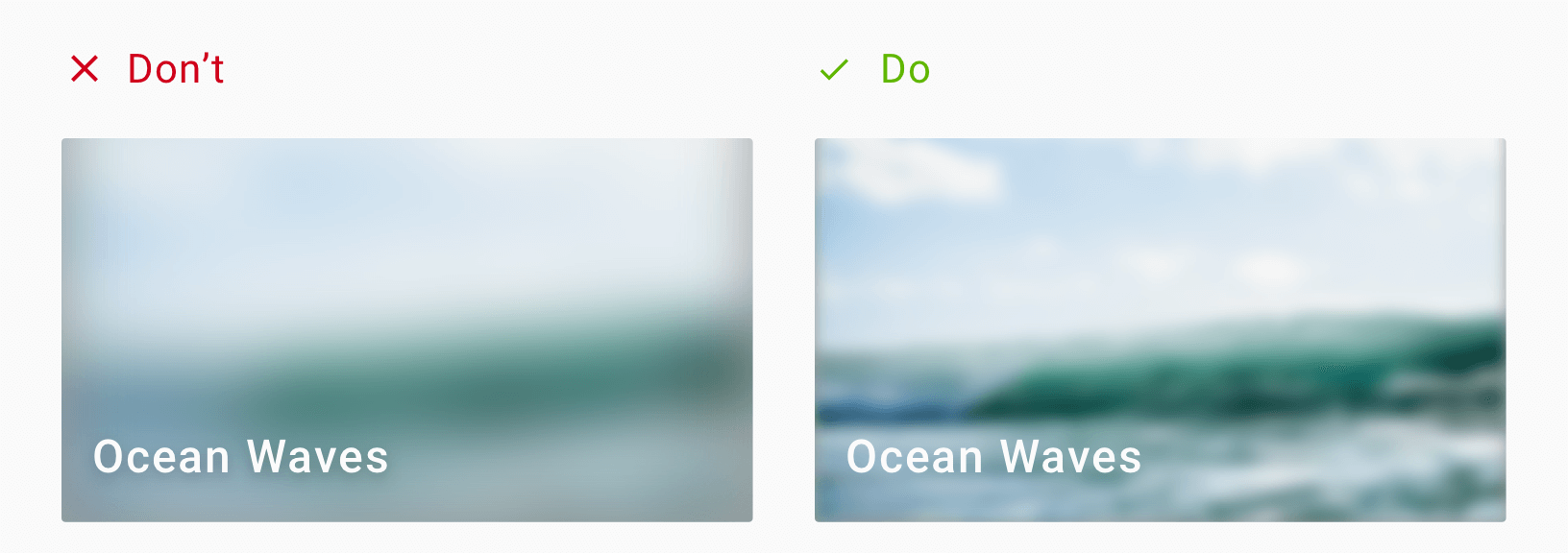
6. Blur
Applying a Gaussian blur softens an epitome allowing text to get more than readable.
Smoothing of images by reducing image dissonance and detail – Gaussian Blur
iOS folks will be familiar with this technique. iOS design principles use blur to announce depth. Whereas Android (Cloth Design) uses shadows to denote depth (elevation).

Here's a 16px mistiness on the left, and 4px blur on the right. Make sure yous don't mistiness the image likewise much that the underlying paradigm is completely unrecognizable!

Advantages:
- Helps reduce the 'busyness' in images
- Softened images let text to stand out
Disadvantages:
- Completely sacrifices the image for text
- Still doesn't solve same-color overlay issue
- May non accommodate your production style. Using blur in a Material Pattern world?
7. Text Highlight
Hither, we apply a background colour to the text itself. This effect mimics the traditional style of highlighting text on paper.

This technique works well when the design has minimal text and a spacious background.
Call back that the highlight color doesn't e'er have to exist black. The example on the right borrows the dominant color from the epitome. This creates a higher sense of belonging with the image.
Advantages:
- Skillful text clarity against whatsoever background image
- Good contrast
Disadvantages:
- Choice of highlight color may make text feel asunder from epitome
- Tin can completely block the underlying image
8. Get Grayscale
Alright, this is more of altering the epitome than the text. But nosotros can nevertheless use information technology to achieve what we want.
By using a grayscale image.

Even so, remember that greyscale includes colors from the brightest white to the darkest black. These alone, are on the polar ends of vibrancy. Hence y'all might want to consider toning down the image start. You lot can do so via a mix and lucifer with any other techniques mentioned here.
For case, here'southward a grayscale paradigm with text at the bottom. However, by default this wouldn't await good. So we add together a scrim at the bottom.

Observe how the scrim naturally blends very well with the epitome. The image is greyscale and our scrim is a black to transparent slope. Hence the two techniques go mitt-in-hand, quite well.
nine. Playing with color and positioning
Sometimes, no affair what, the epitome remains the same. Say, for example, a category page volition utilise a constant header image depicting its category.
In such a situation, yous know what image to expect. You can use this information to design your text. This can be the font, size, color or even positioning the text.

Notice the smart positioning of text, away from images. Also, the calm pastel background colors are non distracting. Both work in favor of assuasive the text to stand out in addition to the graphic.
TL;DR – Use enough contrast
The country of being strikingly different from something else in close association. – Contrast
Did you lot notice? All the techniques discussed in a higher place are ways to increase text contrast. Contrast is what makes an chemical element announced distinct from 1 another. There should be high dissimilarity between text and image. It allows text to be readable.
In that location is also no demand to sacrifice epitome visibility for text. Both can coexist together if we use the right technique. For case, using a scrim allows text to be readable. At the same fourth dimension, the image is visible likewise.
As a general rule, using greyscale colors work well. Which means, white text confronting a dark groundwork. Or black (dark grey) text against a calorie-free groundwork e'er works best.
Conclusion
We looked at techniques that make text readable, without sacrificing the groundwork image. Techniques such every bit the scrim are perfect examples of this. Or, using a color overlay can aid reinforce your brand by using its main color. This is especially useful when the image feels out of place in your design. Moreover, the blur technique is useful besides. Simply yous will have to see if it aligns with your design manner.
Remember that good design is thoughtful and knows how to balance aesthetic visuals with usability and clarity. It is non plenty to allow people use your app. It must be easy and pleasing to use.
You can fifty-fifty mix and match two techniques. Your imagination is the limit. Colour overlay with scrim anyone?
So which technique are you going to use? Have I missed any popular method? I'd honey to hear your thoughts. Permit'south talk in the comments below.

Product Designer who occasionally writes code.
How To Make Text Pop On A Busy Background,
Source: https://blog.iamsuleiman.com/techniques-to-display-text-overlay-background-images/
Posted by: mitchellmovence.blogspot.com


0 Response to "How To Make Text Pop On A Busy Background"
Post a Comment